微信是我使用最多的聊天和支付工具,虽因封闭而受到指责,但其在体验与商业上的平衡仍可圈可点。 我在使用微信 iOS 客户端的过程中,针对部分交互细节,以保留核心交互逻辑、不影响商业目标为原则,对交互逻辑进行了调整。
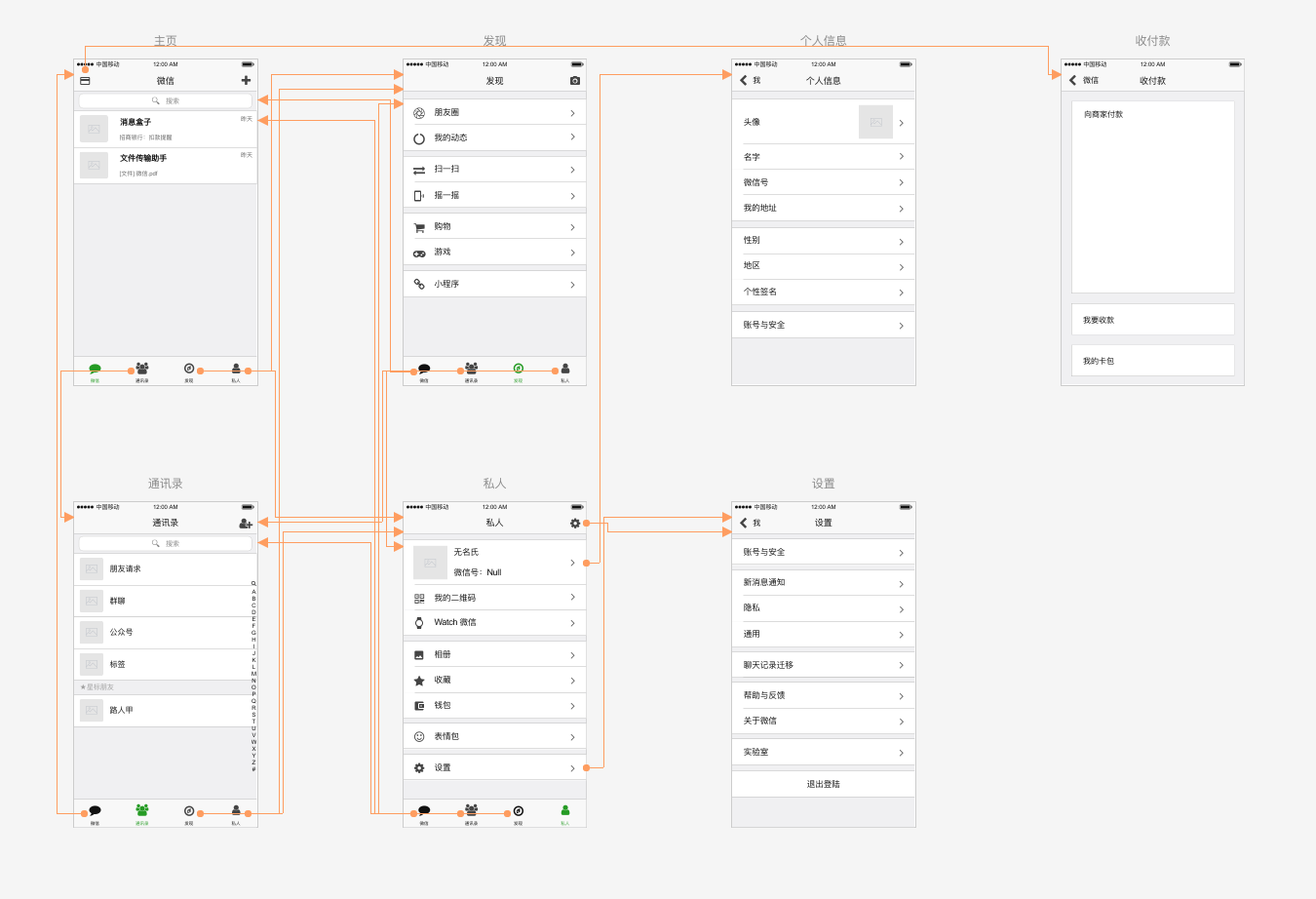
流程图:

首页

首页最主要的改动,就是将左上角增加了「收付款」的快捷入口,删掉了右上角二级菜单里的入口。目的就是在第一时间找到付款按钮,从而减少付款流程。不仅比下拉菜单少了一步操作,更重要的是减少了思考的过程。 其次增加了「消息盒子」,用于收纳用户自行指定的服务号和群聊,减少群聊骚扰的同时,能更方便地找到服务号的消息通知。。
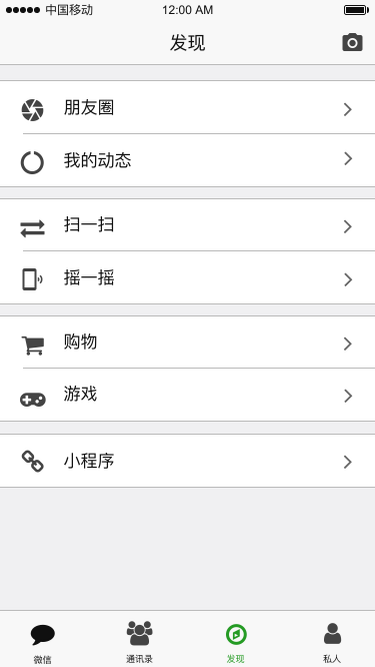
发现

发现页的右上角增加了拍照入口,拍照发送朋友圈的步骤减少一步,鼓励用户拍照分享。 将标签页「我」中的「相册」移动到「发现」,改为「我的动态」,主要是考虑到大量用户无法意识到,「相册」就是自己发送的朋友圈消息;同时该入口与朋友圈的关系过于密切,所以更名+换位。 也因此将标签页「我」改成了「私人」。
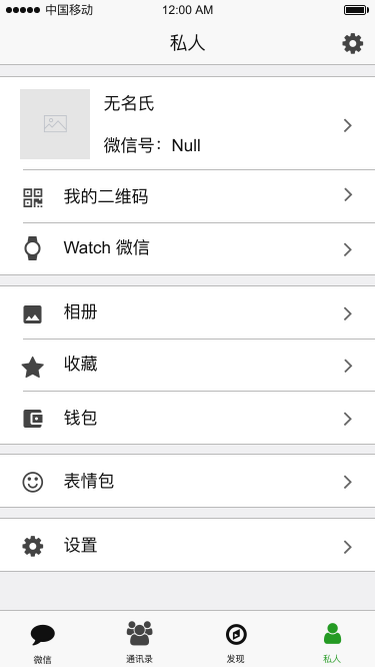
私人(我)

将「我的二维码」从个人信息页面移动出来,给予单独入口,更容易被找到;将「卡包」合并入「钱包」中(因为 Wallet 应用的影响,寻找卡片的时候会下意识打开钱包);右上角增加一个「设置」图标入口,进入「设置」会更快捷。 此外,因为原来的「相册」被我改名为「我的动态」,所以这里的相册就改为了真正的相册。
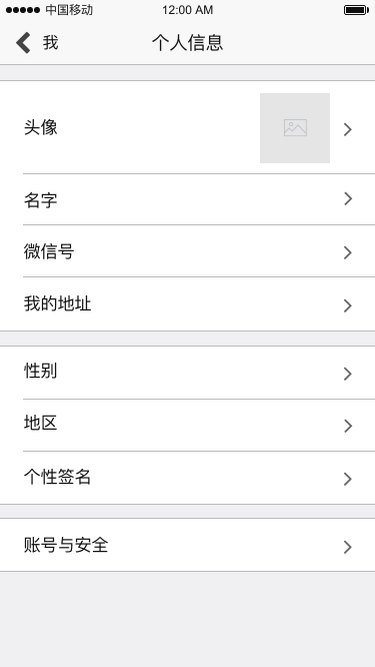
个人信息

个人信息页底部增加「账号与安全」的设置快捷入口,因为很多人试图进入个人信息页面更改手机号码,而对应的选项在「设置」-「账号与安全」,所以在这里放置了一个快捷入口。
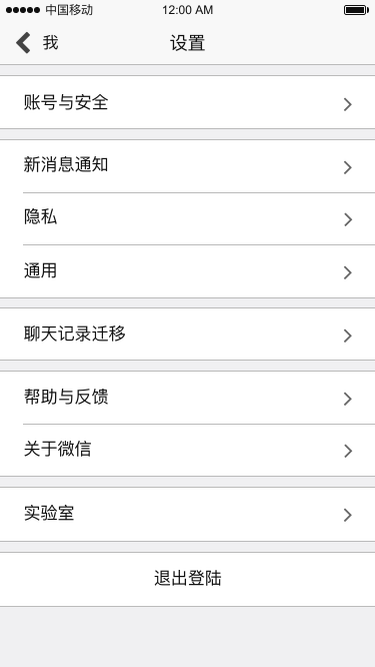
设置

将「聊天记录迁移」从「通用」中移出,移动到设置的第一级的列表中;这项功能虽然不常用,但是一旦要用到,在原来的位置非常难以找到,是一个普遍受诟病的选项。
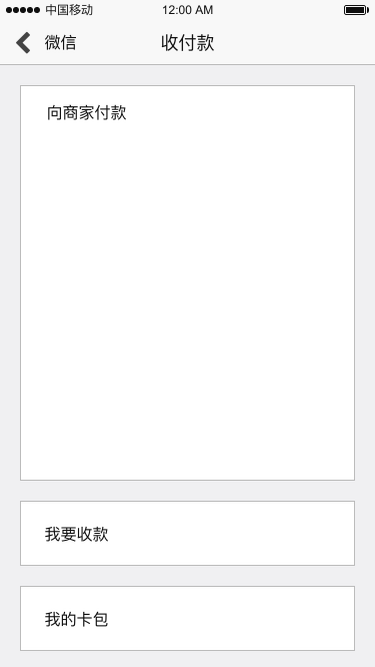
收付款

增加「我的卡包」快捷入口,配合首页的「收付款」快捷图标,能够更方便的在门店里使用会员卡和优惠券。