网易云音乐是我最常使用、也最喜欢的音乐播放软件。即使因为版权问题,让我无法听到最爱的滚石唱片,即使无意义的广告推送越来越多,网易云音乐仍然是我每次想要听音乐时首选的应用。
但是,对于它的设计,我有一些不同的想法。

现状
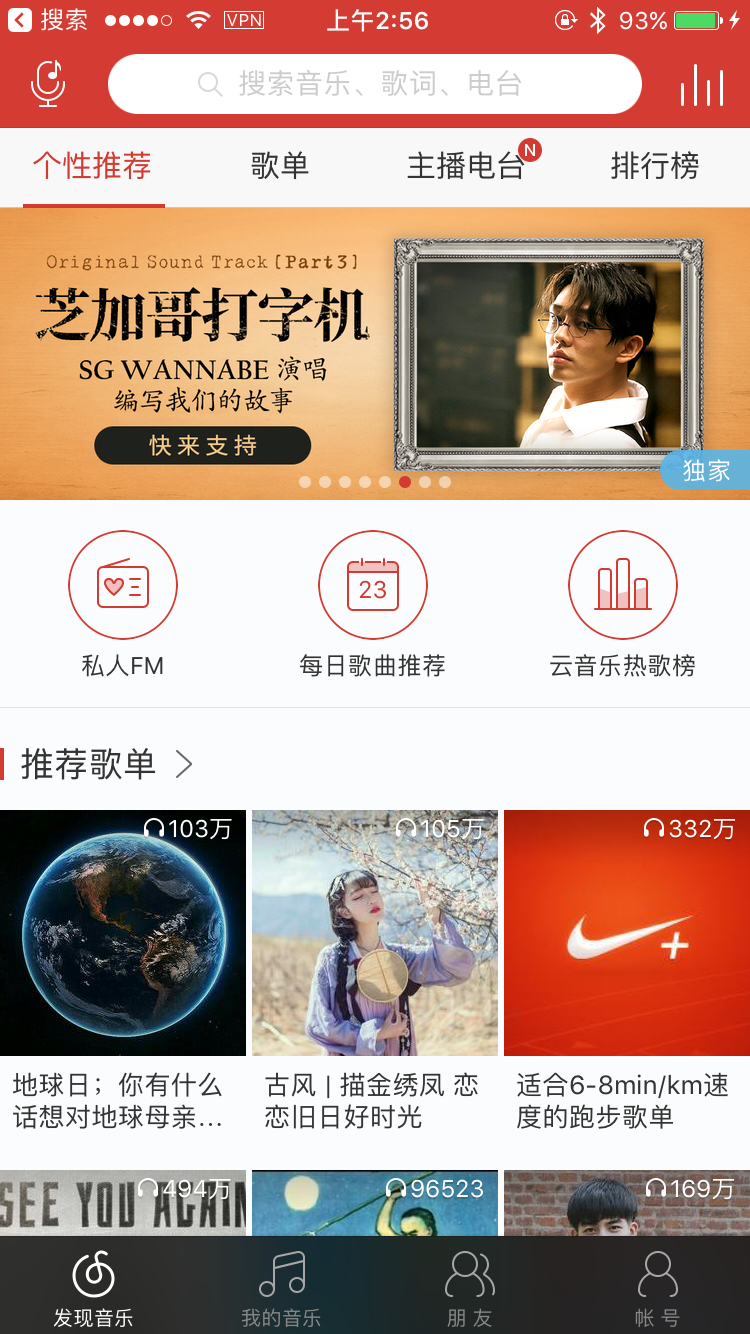
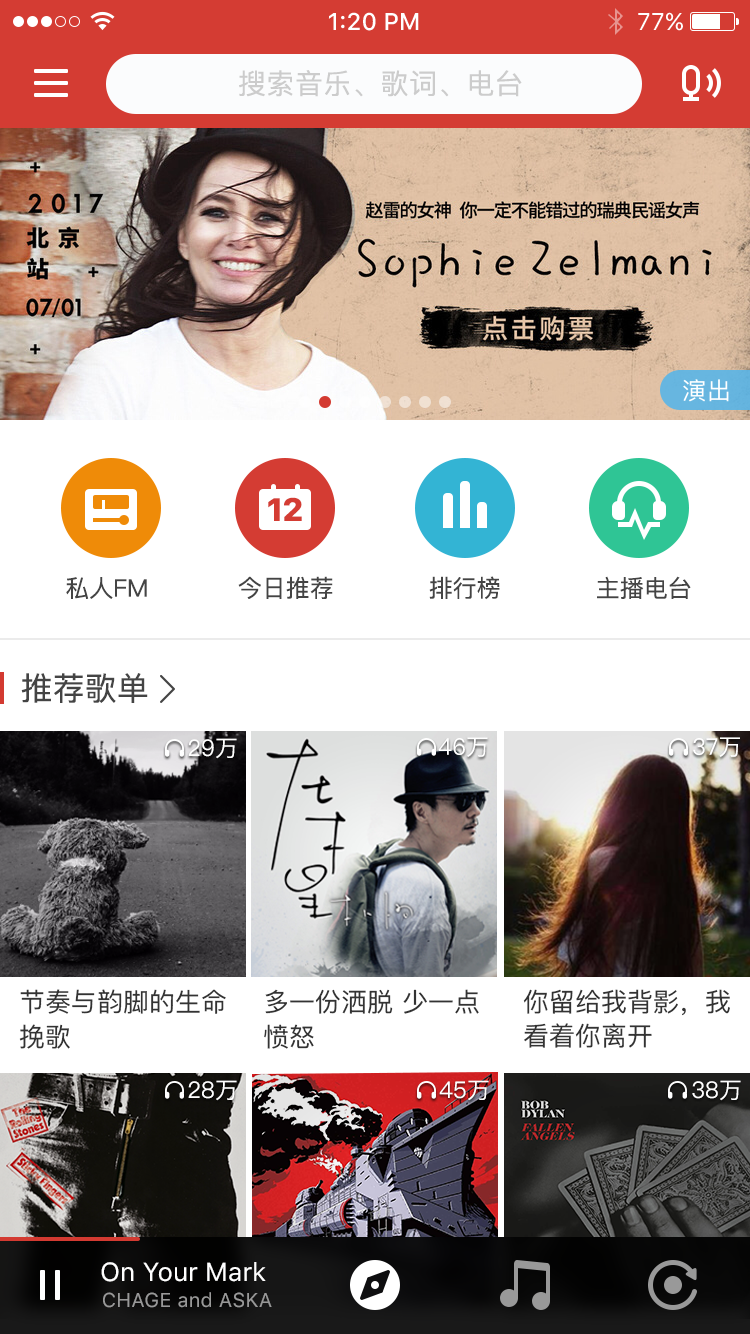
目前的网易云音乐主界面(发现页),采用了网易经典的红黑配色,从上到下分为五部分:
- 搜索栏
- 导航栏(一级导航)
- Banner
- 快捷入口
- 个性推荐
- 标签栏
分析
我认为,在音乐类 APP 的设计中,最为纠结的,是“正在播放”的入口,以及导航栏目的布局。目前常用的音乐应用往往采用如下的设计方式:
标签栏 + 底部播放栏。如 Apple Music,优点是符合 iOS 系统的操作逻辑,播放栏和标签栏都能很方便的点击操作。缺点是出现双底栏,占用大量页面底部内容,使得拖动内容时碍手碍脚,给人以界面臃肿,空间捉襟见肘的感觉。
无标签栏 + 底部播放栏 + 导航栏。如 QQ 音乐和虾米音乐。优点是播放栏操作便捷,没有臃肿的双底栏。而缺点在于,这些软件中往往原本就设计有导航栏,当把标签栏转化为一级导航时,很容易造成双导航栏,造成点击时逻辑混乱,经常不知道该点哪一层导航。这里特别说明的,QQ 音乐近期的改版解决了该问题,取消了二级导航栏,非常赞。
无播放栏 + 标签栏 + 正在播放图标。如网易云音乐,优点是标签点击方便,而且不会与原有的导航栏冲突形成双导航栏。
我不太喜欢 Apple Music 的双底栏,更不喜欢 QQ 音乐(旧版)和虾米音乐的双导航栏。但是对网易云音乐取消播放栏的做法,其实是颇有微词的。经常在听歌的时候,手忙脚乱无法迅速进入音乐控制页面。特别是在地铁上忙乱的时候。虽然有锁屏的音乐控制,还有 iOS 的控制中心,然而这些并不能掩盖掉难以找到播放控制入口的尴尬。
(PS:写完本文之后,再次打开很久未使用过的 QQ 音乐,很高兴看到 QQ 音乐的改版已经去掉了二级导航,做法同样是将其并入快捷入口,很高兴。)
Redesign
我的 Redesign 思路,核心为精简层级:拒绝多层导航和多层下巴,争取只使用标签栏完成全部导航和播放控制工作;同时,在已经有了标签页的情况下,进一步去导航栏,以便更少的访问屏幕顶部。
思路:
色彩:保留红黑的品牌色,使用户仍然能一眼就看出来是网易云音乐。
导航:移除了导航菜单,与快捷入口进行了合并:去除了歌单菜单(推荐歌单处已有入口);合并新歌榜和排行榜,主播电台改为快捷入口;修改了各个入口ICON的图标样式和颜色,特别是每日推荐图标从费解的数字改为日历图标;将“账号”挪到左上角成为汉堡菜单,原“听歌识曲”按钮集成到搜索按钮中。
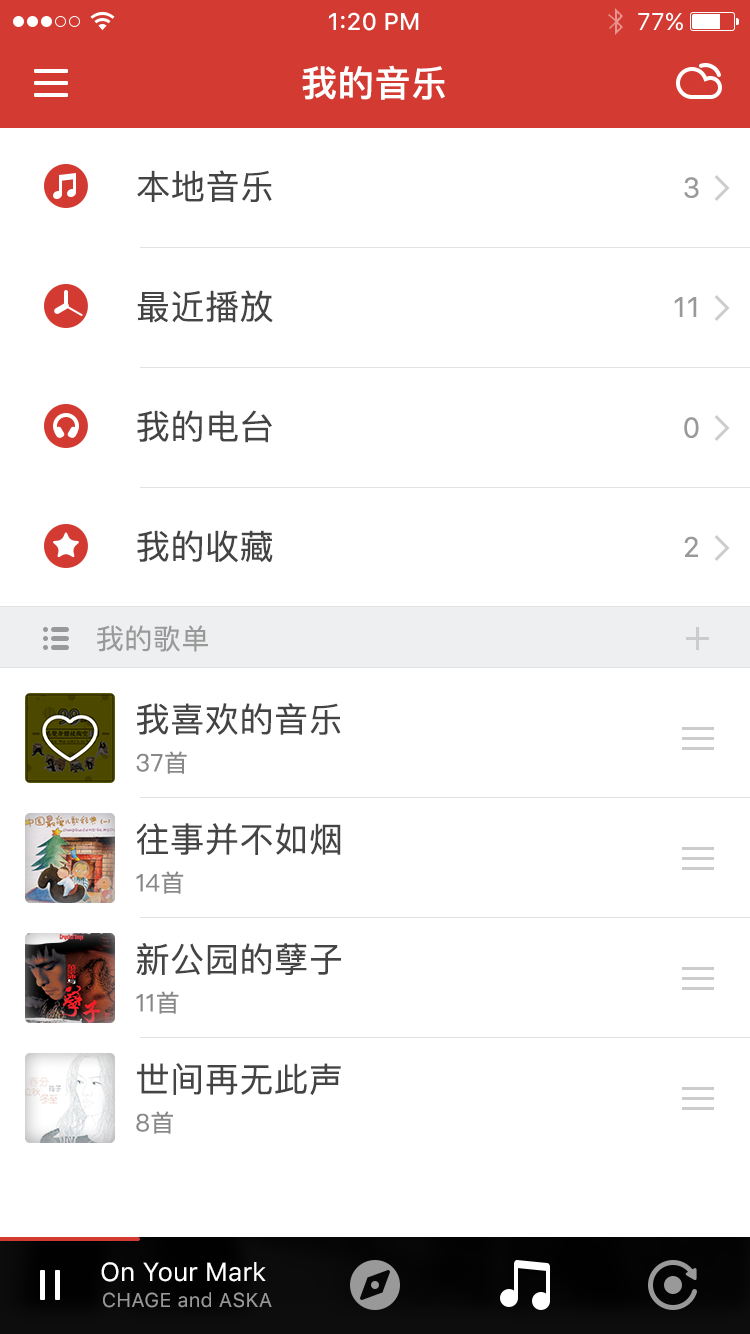
播放栏:“当前播放”移动到底栏,与底部Tab栏深度集成,从而解决拥堵。去掉了底栏的文字说明,更简练、更容易与播放栏集成。特别的,在增加了“正在播放”栏的同时,成功避免了双层导航栏、双层底栏的出现,避免多层导航的无所适从,和双层底栏来带的空间上的拥挤感。
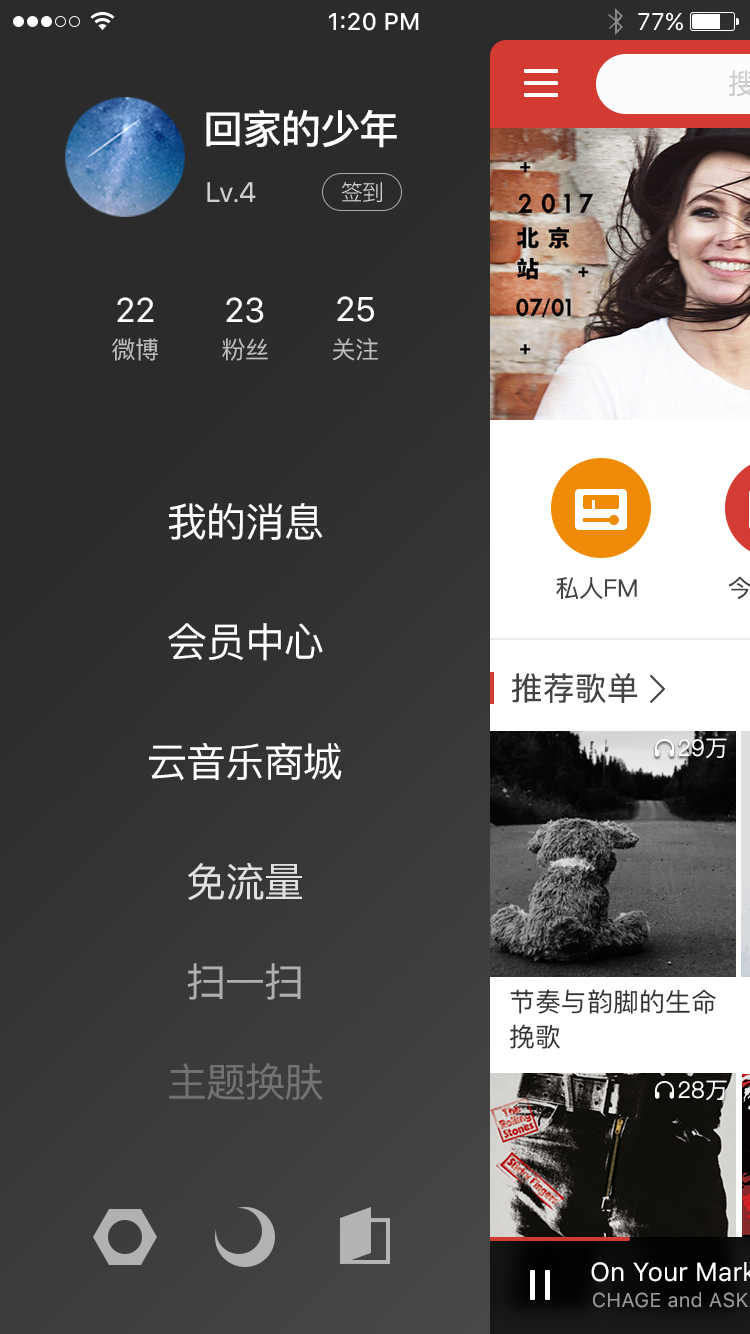
个人账户页:释放个人账户页对标签栏图标的占用,不再作为独立页面。
Redesign 之后,风格由轻快变得更厚重,去掉了导航栏但没有丢失功能。
后记
后来,网易云音乐官方进行了一次改版,对顶栏风格进行了优化,圆角调大以后的搜索框不再难看和扎眼,我也按照新的官方风格,重新对各页面进行了 Redesign,减少了上一次 Redesign 的重量感。
交互效果
Demo:
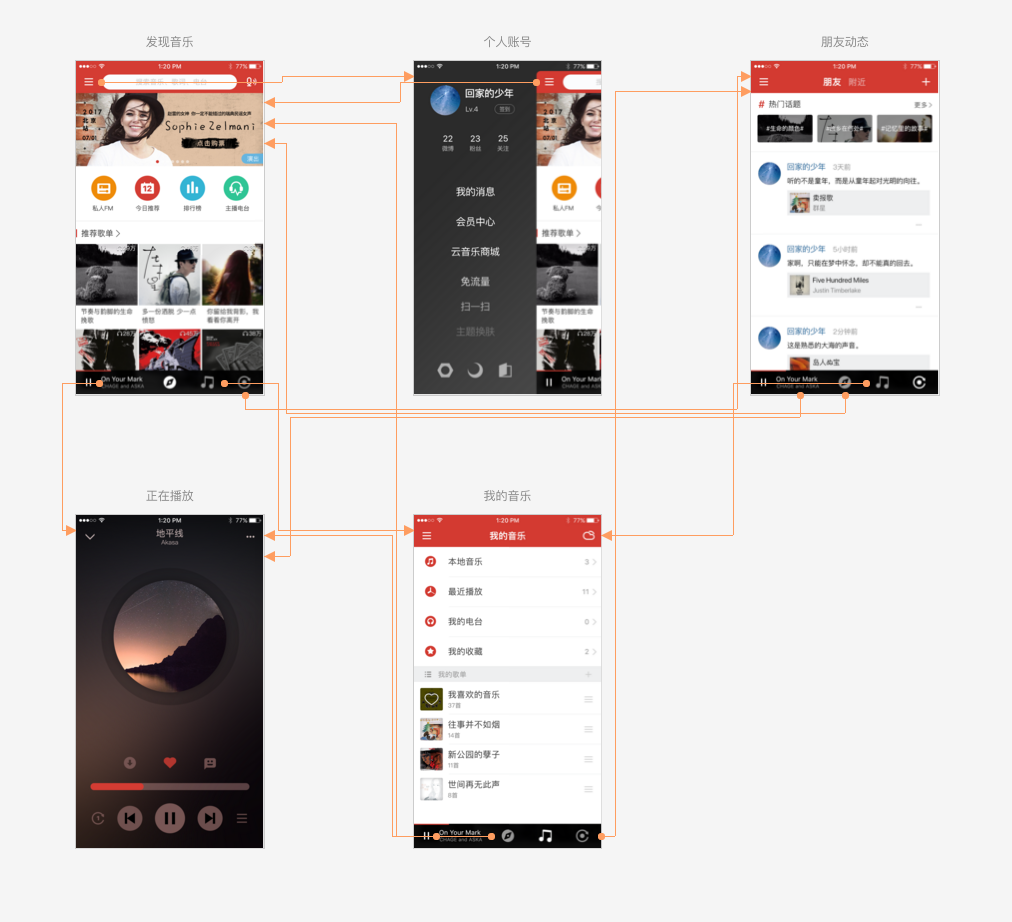
流程图:

视觉对比
原版发现页:

发现页 Redesign:

原版个人账号页:

个人账号页 Redesign:

原版朋友动态页:

朋友动态页 Redesign:

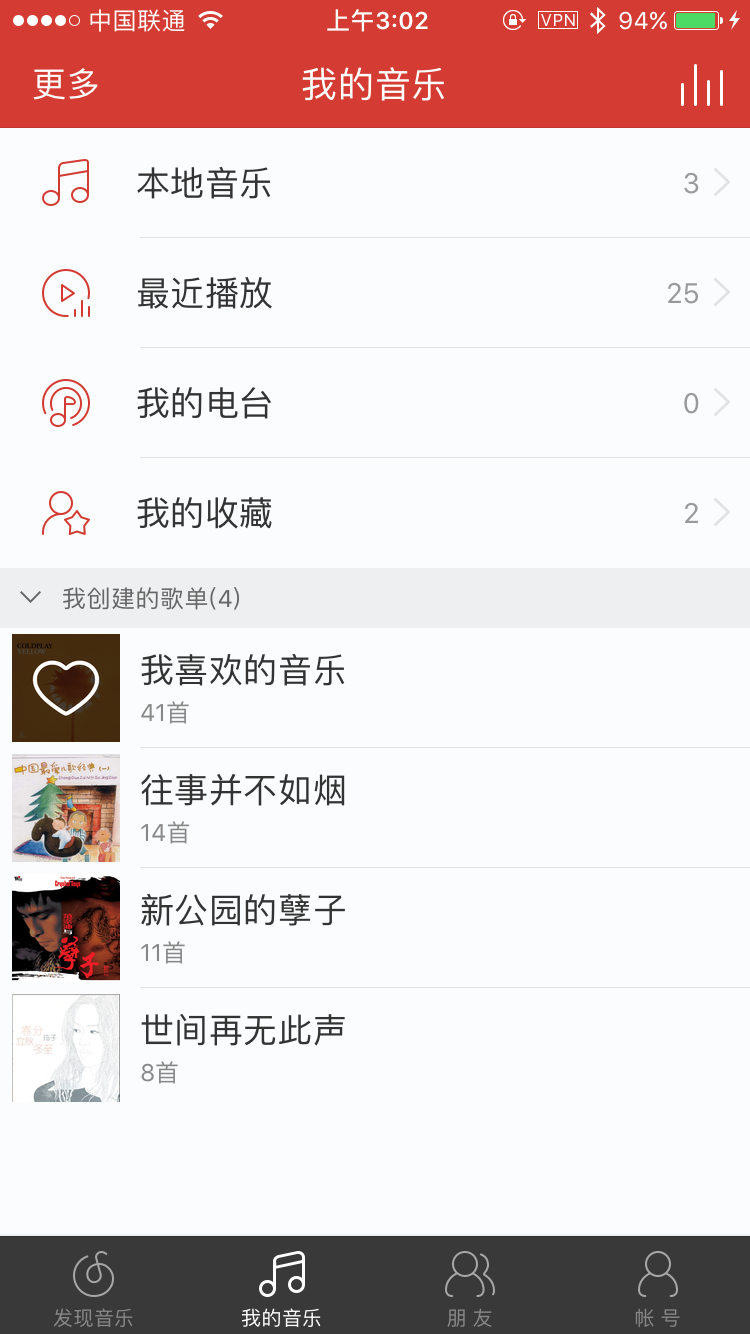
原版我的音乐页:

我的音乐页 Redesign:

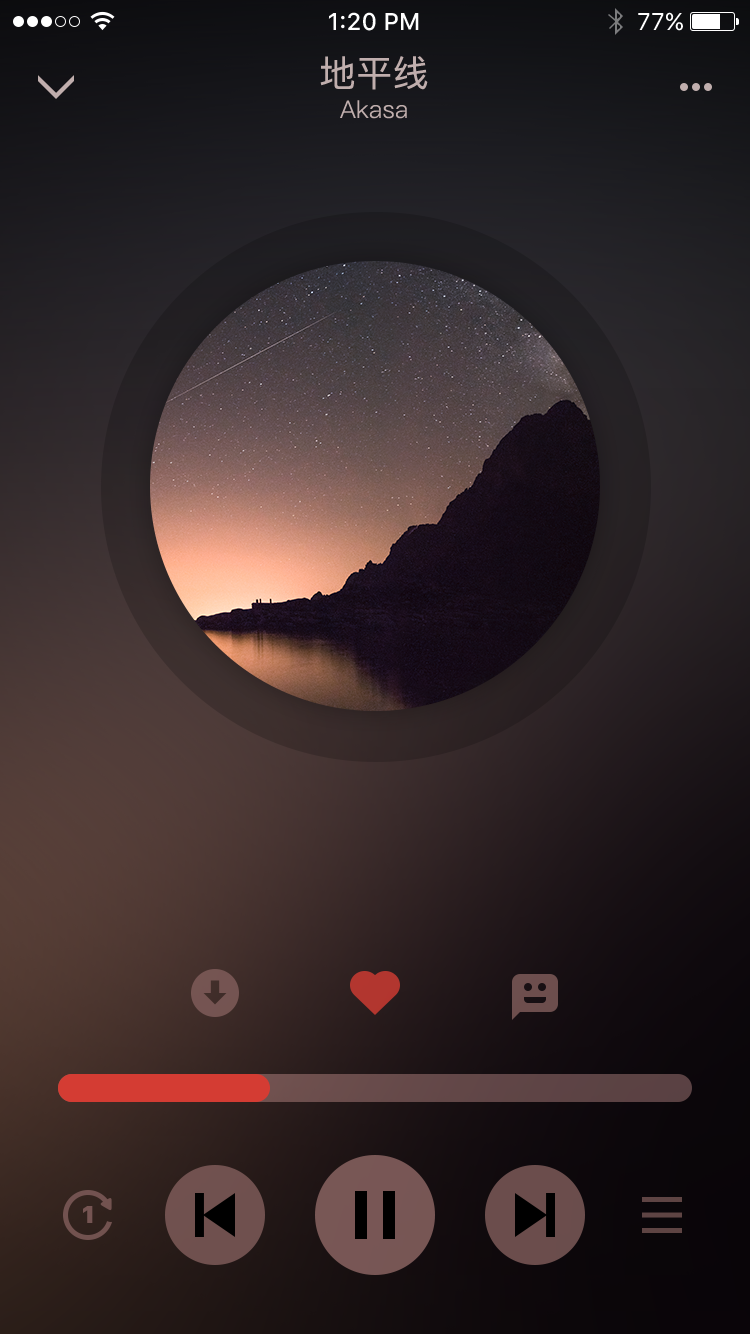
原版正在播放页:

正在播放页 Redesign: